Improving mobile performance is a priority for most ecommerce executives, who often obsess over conversion metrics that are typically lower than desktop. But the comparison is not entirely valid. Mobile visitors often have different goals. Instead of comparing to desktop activity, merchants should optimize for what mobile visitors are trying to achieve.
In this post, I’ll address solutions to four common obstacles in converting visitors on mobile devices.
… merchants should optimize for what mobile visitors are trying to achieve.
Browse and Bounce
In my experience, the bounce rate for mobile visitors is roughly 10 percent higher than desktop. Time-on-site for mobile users is 33-percent less.
One solution is realizing that you have just a few seconds to make a first impression. Is your value proposition obvious for new mobile visitors? Does your initial page load quickly?
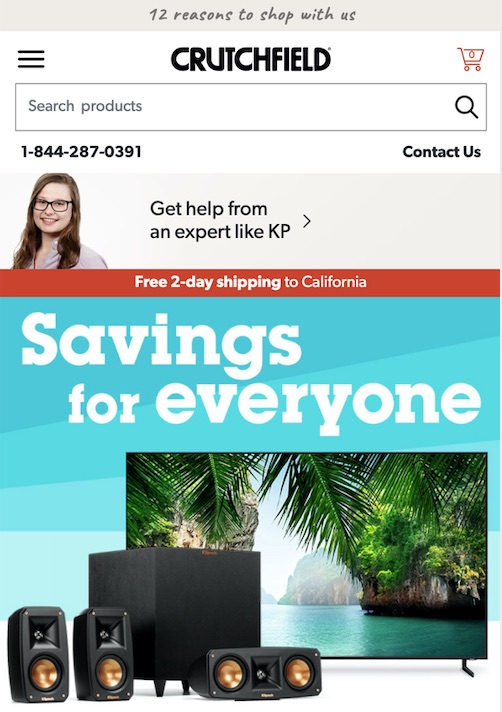
Crutchfield does both of these this well. It presents its value proposition to mobile visitors clearly (“12 reasons to shop with us”) with incentives for them to return, such as expert help, free 2-day shipping, and a prominent phone number.

Crutchfield presents its value proposition to mobile visitors on every page: “12 reasons to shop with us.”
Connect Later
After clicking on an ad, consumers take 50-percent longer to ultimately purchase on a mobile device than a desktop.
To overcome the longer conversion time, use email to stay connected with mobile visitors. Make email signup prominent for first-time mobile visitors with enticements, such as access to unique content, expert advice, or even a discount. Don’t ask for push notifications right away, and don’t outsource social media engagement. Both perform worse on mobile than on desktops.
There are other ways to rope in shoppers besides signing up for email. On mobile devices, make product and cart sharing obvious alongside the ability to “favorite” items. If a visitor shares a product or cart via email, don’t automatically sign her up for your email list. Earn her trust first. On the next visit, entice her to join your email list. Even better, enclose a discount in the product- or cart-share subject line. The goal is to make the next engagement seamless across mobile devices and desktops.
Hard to Digest
Most responsive sites simply resize content to fit on mobile. After observing hundreds of visitors, I’ve learned that digesting information is harder on mobile. For example, a merchant may show the 15 most recent reviews for a product, but reading them all is difficult on a mobile device.
When thinking of a solution, assume you have just 30 seconds to sell someone on your product. What are the three most important pieces of your product pages? Whatever they are, put them at the top of the page. Doing so will increase conversions.
If photos are important, display multiple images at once instead of a carousel. If it’s reviews, show the most helpful and relevant.
Completing a Purchase
Navigating and purchasing on a mobile device is flat out harder than on a desktop. Most visitors are in a transient state, such as riding a train or waiting in line, which creates additional obstacles to conversions.
To address the friction points, reduce the amount of info needed to purchase on mobile by using shortcuts and tools. PayPal and Google Chrome address auto-fill are good examples.
But most ecommerce sites still require much reading and comprehension. For instance, how obvious are your return policies and shipping details at checkout? How hard is it to chat with customer service in real-time, or call you on the phone?
To streamline the experience, make sure your policies are apparent throughout the checkout process, along with your phone number and a chat icon. (A phone number is essential on the product page.)
Despite the available tools and shortcuts, over 65 percent of mobile purchasers still have to manually type their name, address, and credit card number every time they shop. This is difficult while standing, which is the case with mobile shoppers who are on the go.
Create obvious methods for saving and sharing carts so the transaction can be easily completed later, potentially on a desktop.
Also, include technical aides, such as having a keypad for all numeric fields, using Google auto-complete, and providing access to multiple payment methods and payment data entry methods, such as a password manager or on-device wallet.





