In “3 Backend Fixes to Increase Page Speed,” my article last month, I explained that caching can be applied to many areas of an ecommerce website. In this post, I’ll address each of the primary levels.
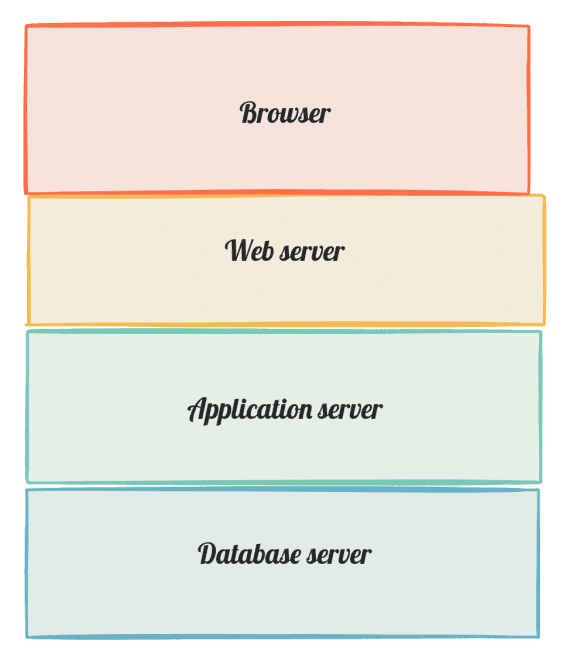
To understand the levels of caching, think of an onion. There’s the outermost layer that you can see right away. Peel that back and you find another layer, followed by another.
Websites work in a similar way. Speed optimizations to the inner layers will generally improve the site’s performance on any outer layers. Let’s start with the most familiar layer, the browser.
Browser Caching
Your shopper’s web browser can be used as a cache for your store. The browser will save and cache files that it requests so that it doesn’t have to go back to your server — software that retrieves files and “serves” them for other uses — to access them again later.
If a browser requests a file — say an image named “ipad-white.jpg” — your server will send that file to the browser. The next time you ask for that image, the browser detects that the file was already downloaded, so it will not ask your server for a new copy. Instead it will reuse the existing one, saving time and bandwidth.
If you’ve ever looked at a site that was supposed to change but didn’t and you were told to force-refresh, it’s your browser cache that’s the problem. Instead of getting the new file, the browser is using the old, cached file. A force-refresh makes your browser clean its cache and re-download everything.
Browser caching is easy. Most browsers are set up to cache things right out of the box. On occasion, however, a web server needs tweaked to accomodate browser caching.
Web Server
One layer deeper is the web server. This is what a browser accesses when it needs a file.
A web server sends files to a browser in one of three ways.
- For existing files, the server finds them on a hard drive and sends to the browser.
- For files that must be created, the web server communicates with the application server, which is an additional layer.
- If the file can’t be found on the hard drives or in the application server, the web server returns a 404 error — file not found.
The fastest option is if the file already exists on the web server’s hard drives. The server can send the file back immediately. The only real speed variable is the network transfer limitations between the browser and web server.
Sometimes the requested files have been created by the application server to act as a cache. Instead of the web server talking to the application server for each page, the application server creates a cached version of the file so the web server doesn’t have to access the application server next time.
Many sites use a content delivery network, which is fancy way of saying there are third-party web servers around the world that have copies of your files. Browsers can ask for multiple files at a time. So if browsers request files from your main web server and multiple content-delivery-network servers, they’ll receive the files faster than if they request one file and one server individually.
Application Server
The application server is the layer where dynamic pages are built. Sometimes an application server is part of a web server, as in “mod_php.” Other times application servers are separate pieces of software that may or may not be on the same computer.
When a web server can’t find a file for the browser, it will ask the application server for the file. This causes your ecommerce store’s backend code to run and generate the file, which gets sent back to the web server, which gets sent back to the browser, which is finally shown to your shopper.
At the application-server level there are multiple caching options.
- The entire page can be cached and resent to the web server upon request.
- Parts of a page can be cached so when the parts are needed again they can be assembled faster. Think of your top navigation as a part that can be cached and reused during assembly of any other page.
- Development objects and calculations can be cached so when a page needs them again they are just pulled off the shelf, so to speak. For example, the contents of a shopper’s cart could be cached along with her cart total.
Many caching tools and techniques have been created for this layer.
Database Server
One level deeper than the application server is the database server. Since ecommerce applications are data heavy — descriptions, photos, prices — most of your pages will need to find, update, sort, and calculate something based on your data.
That means your database server is going to be busy.
Inside of a database server, there are many additional caching options and layers. By fine-tuning your database server you can take advantage of its built-in caching and speed up all of the layers above (application server, web server, browser).
Developers spend much time tweaking how the application and database servers communicate.

The process of producing a web page in a browser can take many backend interactions, with different layers of servers. Each of the servers — in this example: web, application, database — can be cached to optimize that server’s performance, which can improve page speed.
Hardware
Below all of your servers is yet another layer: the actual server hardware. There are several layers of caches built into hardware. But barring the most extreme cases, it’s not worth trying to optimize them.
There are two non-cache hardware optimizations that almost always make sense for speeding up a store.
- Scaling up. This means getting larger and faster servers. Double the memory, upgrade the CPU, add a faster hard drive. Basically making the server’s hardware bigger and faster.
- Scaling out. This means getting more of the same servers and connecting them so they can share the load. Instead of one server taking 100 percent of your traffic, use two that take 50 percent each.
It’s often cheaper in the short and long term to just order more and faster hardware than to try to optimize caching in all of the other layers. Certainly there are limits to what hardware can do, but replacing hardware is usually a good value, especially when development resources are scarce.
Layers Complement Each Other
All of the layers — browsers, servers, hardware — work together.
An application server might cache a page component, which will prevent calling the database server next time.
A web server might take an entire page from the application server and cache it so the application server and the database server aren’t bothered with that request for a while.
Improvements done to a lower layer will generally improve higher layers. Consequently, slowdowns in the lower layers will also affect the higher layers.
While caching is very powerful and there are many ways to go about it, take the time to figure out which layer is the root cause of any performance problems. If your web server is responding slowly, for example, optimizations to the database server will have minimal affect.