Improving the speed of your ecommerce site should be a priority for 2020. While performance enhancements can be time-consuming and expensive, there are quick fixes that make a big difference.
Page speed is important, especially since the Google Chrome team is planning to embarrass slow loading sites this year as described in November 2019 on its Chromium Blog:
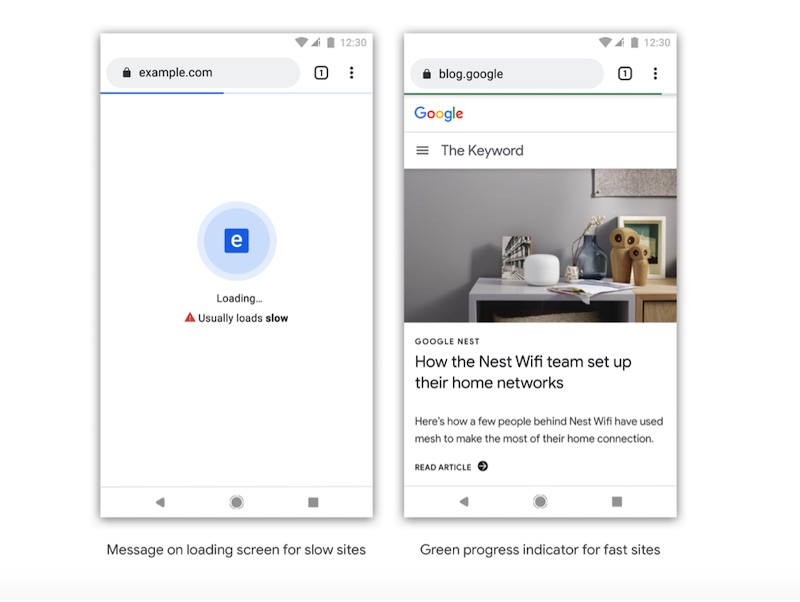
In the future, Chrome may identify sites that typically load fast or slow for users with clear badging. This may take a number of forms and we plan to experiment with different options, to determine which provides the most value to our users.
Badging is intended to identify when sites are authored in a way that makes them slow generally, looking at historical load latencies. Further along, we may expand this to include identifying when a page is likely to be slow for a user based on their device and network conditions.

Google says it will identify slow loading sites. Source: Chromium Blog.
In previous articles, I’ve addressed ideas to improve performance, such as HTML caching and isolating slow loading resources. In this post, I’ll explain how to determine your slowest pages and apply a simple fix to speed them up.
Google Analytics reports the slowest pages on a site and how users get to them. We can instruct web browsers to “prefetch” such pages so that when users click on them, they load really fast.
Here’s the process.
Slow Pages
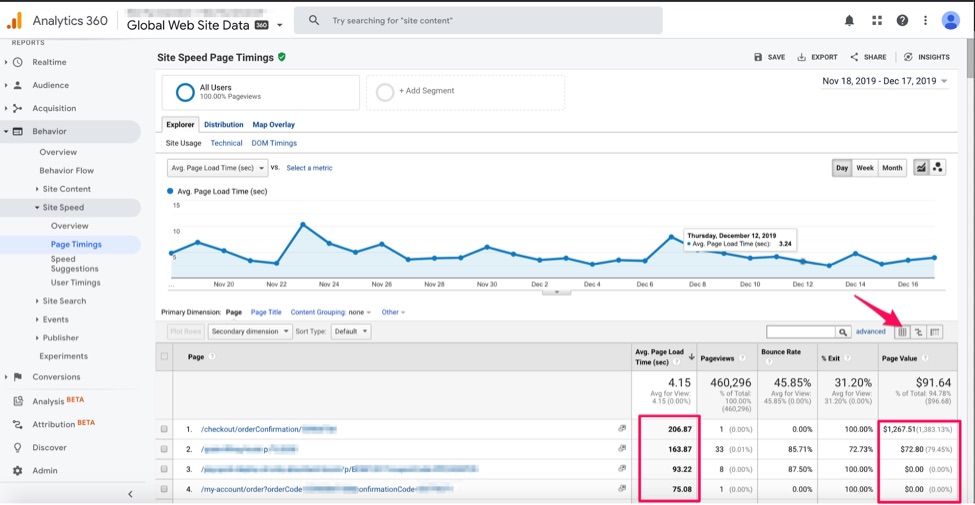
In Google Analytics, go to Behavior > Site Speed > Page Timings. Select the data (grid) view and sort the columns by “Avg. Page Load Time.”

To view slow-loading pages in Google Analytics, go to Behavior > Site Speed > Page Timings. Click image to enlarge.
This will show the slowest pages first. The last column, “Page Value,” normalizes the revenue attributed to each page assuming enhanced ecommerce is enabled. It is a good metric for merchants to prioritize the pages to focus on.
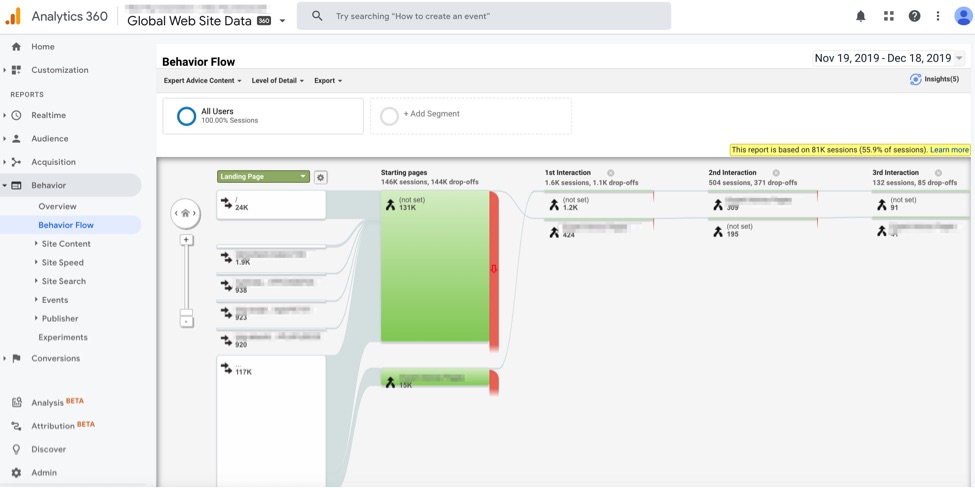
Next, we need to know the internal path that leads visitors to the slowest pages. We will create a custom report for this. But, first, let’s observe typical user paths at Behavior > Behavior Flow.
Here we can see the most popular paths of visitors. (The report can also help understand which pages produce the biggest visitor drop-offs.)
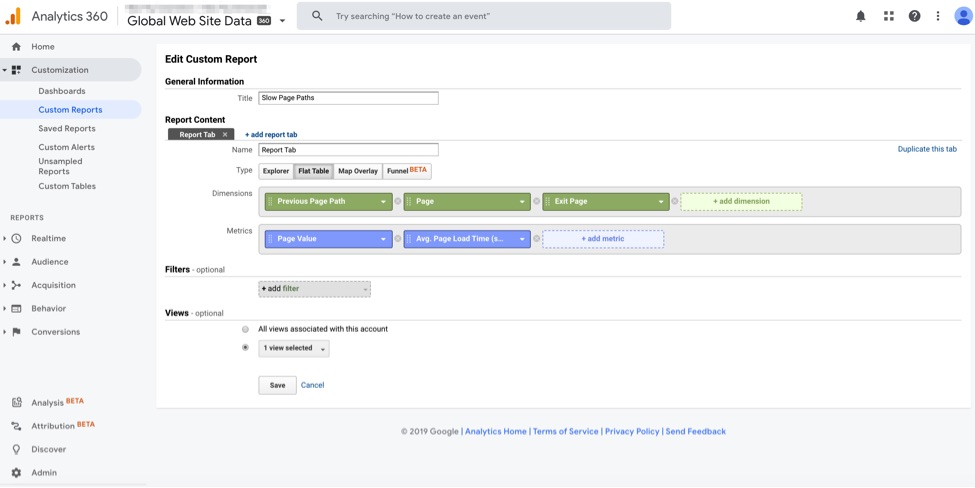
To create the custom report, go to Customization > Custom Reports > New Custom Report. Assign a title to the report — I’ve used “Slow Page Paths” in the screenshot below — and select as Dimensions “Previous Page Path,” “Page,” and “Exit Page.” For Metrics, select “Page Value” and “Avg. Page Load Time.”

Create the custom report at Customization > Custom Reports > New Custom Report. Click image to enlarge.
We get a report like the one above (at Behavior > Site Speed > Page Timings), but this one includes the previous page in a typical user session.

The custom report in Google Analytics includes the previous page in a typical user session. Click image to enlarge.
The next step is to apply a powerful concept: web browser hints.
Web Browser Hints
“Hints” are instructions to web browsers to load page resources and links ahead of time. The process greatly improves page speed. Not every browser supports every hint. Three of the most popular are “preloading,” “prefetching,” and “prerendering.”
Preloading requires code in the HEAD of the HTML document, such as:
<link rel="preload" as="font" crossorigin="crossorigin" type="font/woff2" href="myfont.woff2">
The preloading hint is a directive that forces the browser to download a resource before it discovers it in the document. A good example is a font in hidden CSS files. Instead of having the browser download and process the CSS files and then fonts, the preloading directive downloads the font in the background, making it available when it’s needed.
For more about preloading and the browsers that support it, see the post from CanIUse.com.
Prefetching requires a code in the HEAD of the HTML document, like this:
<link rel="prefetch" href="page-2.html">
This hint enables the web browser to fetch resources that might be needed when the user takes the next action. The browser will do it only after rendering the current page provided there is sufficient bandwidth.
I will expand on prefetching in this post to speed up slow pages.
Learn more about prefetching and the browsers that support it here.
Prerendering used to be a powerful directive, but it’s now deprecated. It allowed for the prefetching of resources on a target page and, also, rendering them. It required code like this in the HEAD of the HTML document:
<link rel="prerender" href="slow-page.html">
Prerendering becomes too resource intensive when, for example, Chrome encounters a prerendering hint on a page and performs a “No State Prefetch,” which is similar but doesn’t execute JavaScript or related rendering.
Learn more about prerendering and the browsers that still support it here.
Recommended

Remembering Hamlet Batista
February 8, 2021
Fast Sequence Prediction
We can manually insert a hint to ask the browser to prefetch the slowest upcoming pages. We know which pages to place this link from the Google Analytics data, described above.
My sample report, however, identified roughly 20,000 potential sequences. Inserting the hints in all of them would take a ton of time!
Instead we can build a model using the previous page and the current page that predicts the next page the user is likely to click. Then we can prefetch it.
We could train a sophisticated neural network, as I explained in my last article. But a faster and simpler method is a Compact Prediction Tree, a concept developed by three computer science professors. From their paper:
Given a set of training sequences, the problem of sequence prediction consists in finding the next element of a target sequence by only observing its previous items. The number of applications associated with this problem is extensive. It includes applications such as web page prefetching, consumer product recommendation, weather forecasting and stock market prediction.
To implement, I’ll use JavaScript from a Github repository.
It is relatively easy. Insert training data, specify a target for prediction, and get the best matches back.
An example of training data from our Google Analytics custom report would look like:
let data = [ ['/previous-page1', '/current-page1', '/next-slow-page1'], ['/previous-page2', '/current-page2', '/next-slow-page2'], ['/previous-page3', '/current-page3', '/next-slow-page1'], ['/previous-page4', '/current-page1', '/next-slow-page2'], ['/previous-page2', '/current-page3', '/next-slow-page3'], ['/previous-page3', '/current-page2', '/next-slow-page4'], ['/previous-page4', '/current-page1', '/next-slow-page1'], ]
And here is how we would test a target page:
let target = [ ['/previous-page2', '/current-page3'] ];
And finally, a prediction would be:
console.log(predictions) // [['/next-slow-page3]']
Putting It Together
To keep things simple, we should include a JavaScript file in all pages (or the pages leading to the ones we want to improve). The script would obtain the current page referrer path, the path of the current URL, and predict the next page the user is most likely to click.
Then we simply insert one or more browser hints with the predictions.
link rel="prefetch" href="/next-slow-page3
My example page on Github has code that does that.
This line imports the library file.
script src="index.js"
I encountered problems with the original code in the repository, but thanks to David Sottimano, a digital marketing consultant, I was able to modify the files to get them to work as a single script. Here is his index.js file.
I should also thank Michelle Robbins, a marketing technologist and engineer, who introduced me to Compact Prediction Trees in a recent webinar.