The holiday shopping season is in full force. Etailers are hoping for big returns on their marketing efforts. But etailers often lose conversions due to missing title and alt attributes in product (and site) images. Title and alt attributes are important for usability as well as navigational and selling.
The image tag is what calls the image onto a page. The attributes are the component of the tag. In the example below, “Try Jim’s Pasta Sauce today” is the image’s title. The alt attribute is “Jim’s Pasta Sauce – your new favorite is all natural.”
<img src="jims-pasta-sauce-20-oz.jpg" alt="Jim's Pasta Sauce - your new favorite is all natural" title="Try Jim's Pasta Sauce today"/>
The need for title and alt attributes on images goes beyond search engine optimization. (In fact, some SEO experts say they have little affect on search rankings.) These attributes also provide a great deal of information to shoppers.
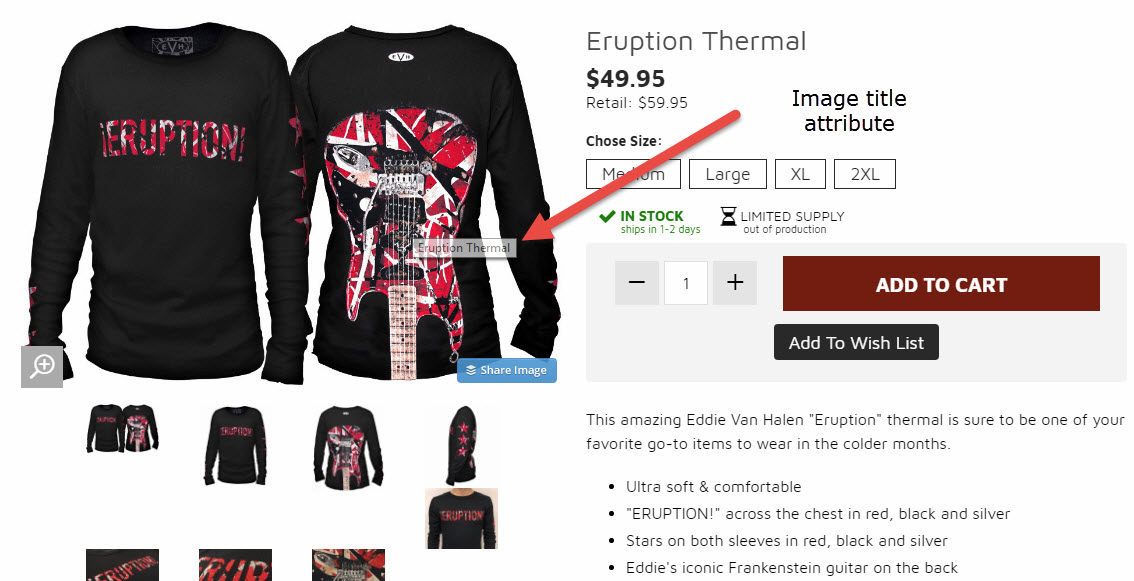
The title is what appears when a shopper hovers over the image.

The title tells the shopper the purpose of the image. It can be used to display the product name or to promote special deals. Source: Van Halen Store.
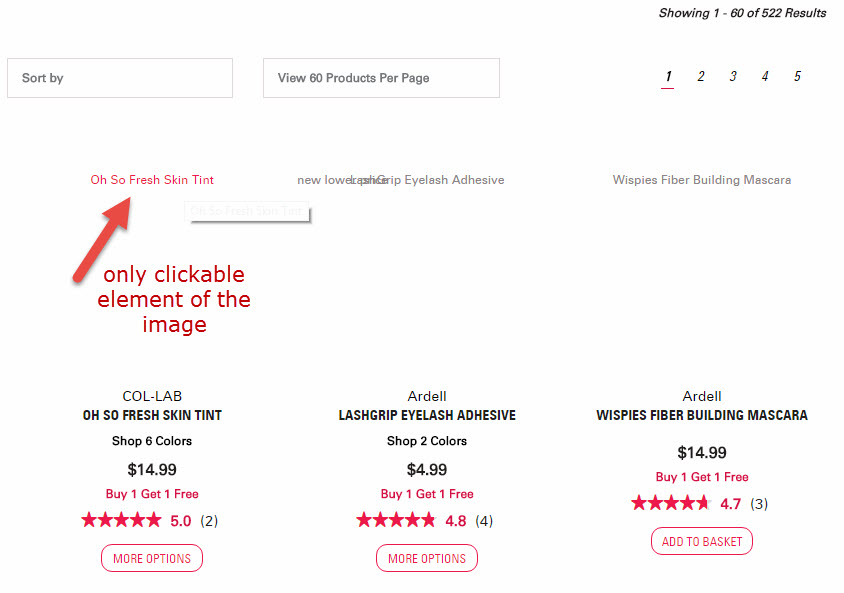
Alt attributes are what displays within the placeholder when images are not loaded. They’re also read by screen readers, so low- and no-vision users know what the graphic represents.

The alt attribute displays when images are not loaded. It’s also used by screen readers, assisting low- and no-vision shoppers. Source: Sally Beauty.
When you forego including these two attributes in image tags you miss out on potential sales. But, there’s more. Failing to include title and alt attributes can also:
Cause confusion. With many sites and web browsers, when images are turned off they aren’t clickable. Also, large images can take up a full screen on mobile, leaving the shopper with a blank screen. The result is a waste of prime real estate, especially if clicking in the area takes the shopper nowhere.

On Disney’s site, mobile users are left with a virtually blank screen. Even the Disney logo is not evident.
Increase bounce and exit rates. When shoppers can’t identify elements on the page and have difficulty moving around, they are apt to go elsewhere.
Instill frustration. The lack of important tags and attributes can have debilitating effects on someone trying to save bandwidth, or on a blind user,
Cause shoppers to abandon the checkout process. All images, including navigation and checkout graphics, need alt attributes for guidance. If you use images to instruct shoppers on what to do, alt text is key.
A Quick Fix
If your product images are missing the proper attributes, there’s a quick way to fix the problem. Simply export product data, and populate the title and alt attribute fields with the product name. Then re-import the file. While this isn’t the best solution — alt attributes should describe the actual images — it’s better than nothing during the holiday season.
For navigation graphics and banners, take a few minutes to populate them with good descriptors. After all, what’s the sense of running a sale if you can’t reach everyone who is at the site?

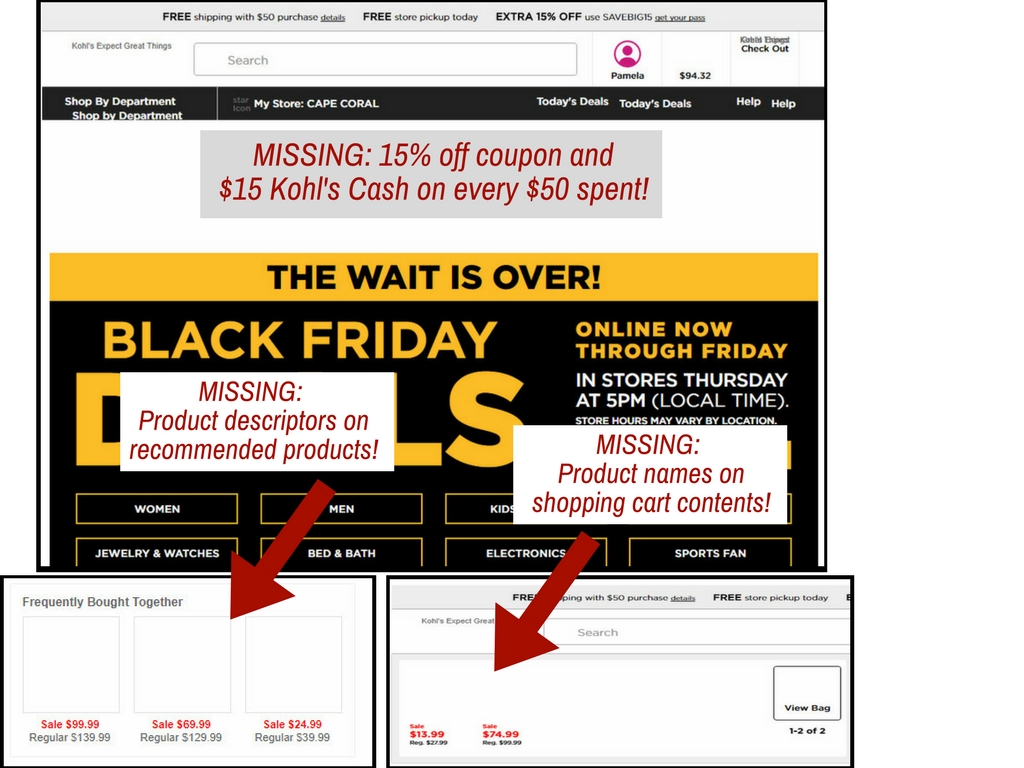
At Kohl’s, you’ll miss out on great deals and recommended products if you visit with images turned off.
Plan for After the Holidays
There’s not much time to make big changes before the holidays, so make sure you add title and alt attributes to your to-do list for the new year. Get creative with title text (some sites use this to promote discounts and sales), but use accurate descriptions for alt text.
Returning to the earlier example, a picture of a jar of “Jim’s Pasta Sauce” could have a title attribute of “Save 30% on Jim’s Pasta Sauce.” The alt text, however would read something like, “20 ounce jar of Jim’s Pasta Sauce” or “Jim’s Pasta Sauce – your new favorite is all natural.”
<img src="jims-pasta-sauce-20-oz.jpg" alt="Jim's Pasta Sauce - your new favorite is all natural" title="Save 30% on Jim's Pasta Sauce"/>
If you have a vast catalog, populating the title and alt fields could be a yearlong project. Commit to updating these attributes to include the right information, though, and you’ll have a good foundation for both mobile and desktop shoppers who otherwise have difficulty finding the right site due to restricted bandwidth or usability issues.
By the way, the need for alt and title attributes doesn’t stop at the website. For best results, focus on these elements in email newsletters and online ads when applicable.





