Stores that sell products in various colors, sizes, or styles can benefit by offering navigational filtering when shoppers search or browse. This is most apparent for online retailers offering apparel and footwear, but any product line that offers choices qualifies. It goes beyond providing detailed product page descriptions and options.
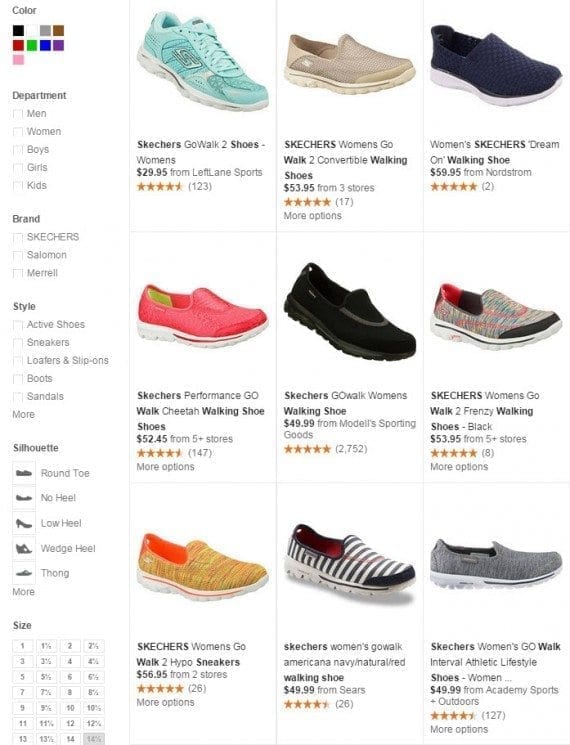
If you feed products to Google Shopping, you’ll see that certain categories include easy-to-use filters in the left column. Take, for example, a search on “Skechers walking shoes,” which allows shoppers to filter by color, size, gender, age group, silhouette (shape), and style.

Google Shopping search results presents filters to help users find exactly what they’re looking for.
This type of feature helps shoppers quickly find what they want. It’s much different than the product page itself, which relies on consumers looking at products one at a time to see which sizes and colors are available.

On a typical product page, shoppers can see which sizes and colors are available. Without filtered navigation, though, it takes more work to find what they want. Source: Zappos.
Filtering by various components can take place during the search process and the browse process (via categories and product lines).

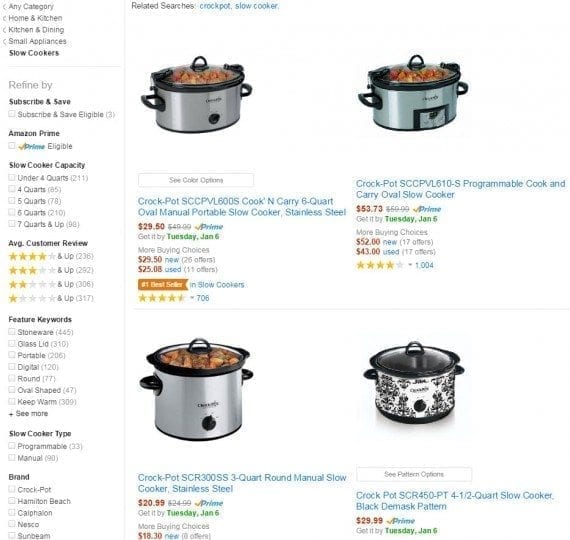
Way more than clothing: Cookware also comes in various sizes and styles — i.e., round, oval, programmable. Source: Amazon.
How does this help increase conversions? By letting shoppers tell you exactly what they want, they can quickly see if it’s available. The cleaner the process, the more apt they are to buy from you.
Implementing Filters, for Searching and Browsing
If your store’s search function allows for this type of narrowing, that’s good. If not, you’ll likely need to create additional fields or categories to display the options. When implementing this type of navigation, pay attention to ease of use and logical filtering.
1. Not every product line will utilize the same filter types. For example, shoes are typically filtered by size, color, type (walking, running, heels) and silhouettes (the actual shape of the shoe). Material may also play a role in one’s quest. Cookware is typically filtered by size or capacity, material, and sometimes color.
2. Display colored blocks instead of just text. Saying “blue” could mean many different hues to shoppers, so using swatches eliminates guesswork. Do, however, include the color name (or color range name) in the title tag for the swatch. You can alternatively display it below each color block.
Standard colors include black, white, gray, brown, red, green, blue, purple, and pink. Typically teal would fall under blue or green, but if your store offers unique specialty colors, you may want to include more options.

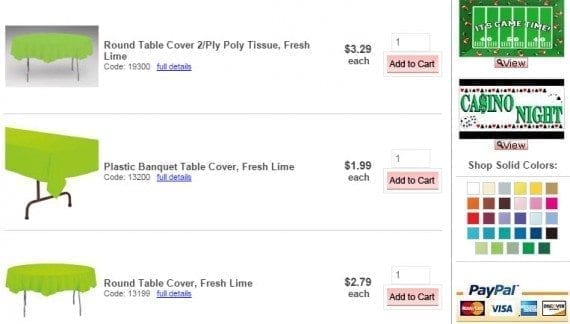
Party At Lewis sells party supplies in a wide range of colors. Since its customers shop for specific colors (rather than a general color range), the website provides quick links to each one.
3. For clothing and shoe sizes, use the size relative to the country you primarily serve. Be sure to include a heading that clarifies which sizing is used (e.g., “U.S. Size:”). If numbered sizes can be successfully compared to lettered sizes, make this clear. For instance, sizes could be listed as “XL (12-14)” and “XXL (16-18).”
4. For non-clothing sizes, use common ranges and units. This is where different filter types come into play. You wouldn’t want to display a unit of quarts if the product is typically measured by cups, for example.

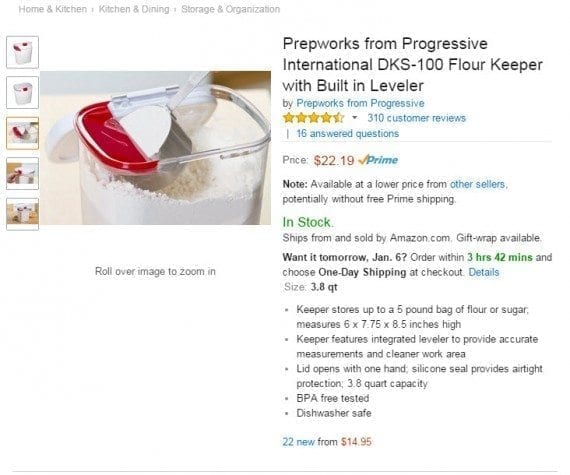
Always consider how people shop. This flour keeper falls under the 3-1/2 to 4 quart range. However, what most people want to know is how many pounds of flour it holds. This is where a navigation filter of “Holds…” (followed by poundage) can help. Source: Amazon.
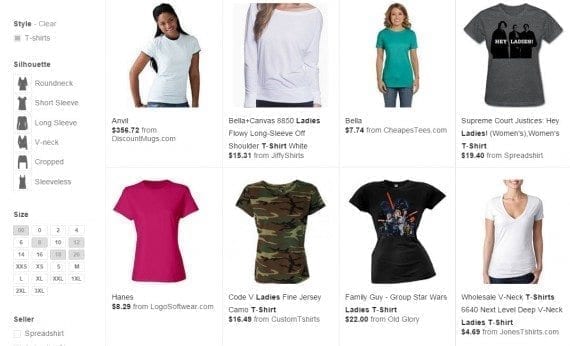
5. Use search term reports to determine proper wording for styles and shapes. Did you know that, in women’s t-shirts alone, there are six types of necklines (polo, scoop, jewel/crew, square, straight and V-neck)? Then there are long sleeves, short-sleeve, sleeveless, and mid-arm sleeve. Shoppers might not use these exact terms, so understanding your audience is key.

By offering the right filters for each product line you make it easier for shoppers to find the perfect product to buy. Displaying images next to filters that may use various terms is ideal. Source: Google Shopping.
6. Always test and adjust. Work on a section at a time, test, and make adjustments as necessary. This includes making sure the most logical terms are always used (and spelled correctly). If you sell shirts, determine which term will be used to describe the neck (round neck, crew neck, t-shirt neck), and stick with one. Otherwise products that should be displayed together could fall across other areas the shopper may not visit.
7. Take inventory availability into account. Displaying products that are out of stock (and cannot be backordered) frustrates shoppers. With filtered navigation, it’s best to display only items that can be purchased at that moment.
8. Track the changes. Generate analytics reports by URL groups or campaigns to compare to conversions based off individual product page landings. This will tell you if the navigational changes are helping the process.