In the spring of 2010, Google announced it would factor page speed more heavily into its search ranking algorithm. “Faster sites create happy users,” Google stated in the blog post describing the algorithm change.
Your ability — as an ecommerce merchant — to improve your site’s speed depends on how easily you are able to modify some of the technical factors of the site and underlying page code. This article describes how you can assess the speed of your site, and recommends changes to improve it.
If you are new to ecommerce, page speed is not your top priority. Developing high-quality content is more important. But if you are looking to gain a competitive edge — and provide the best possible user experience — you definitely want to utilize page-speed diagnostic tools and tune your site accordingly.
Assessing Your Site
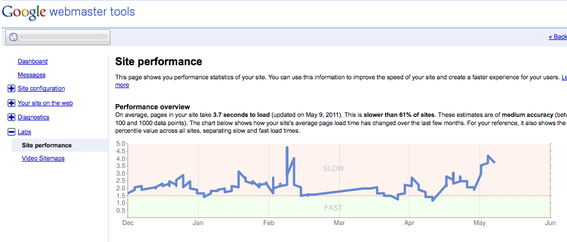
Your starting point is easy. Go to your Google Webmaster Tools account and click: Labs > Site Performance.
A Google Webmaster Tools account is free and easy to set up. It is an essential tool to help run your ecommerce business.
If your pages take more than about 2 seconds to load, Google considers them slow, and you should take action. Slow load-times don’t mean that Google won’t rank your pages. But if your load times are beyond 2 seconds or more, investigate potential structural changes to your site to improve the speed.
Finding Areas for Improvement
At the bottom of the Site Performance page in Webmaster Tools is a link to the Google’s Page Speed tool, available for Firefox or Chrome. This Page Speed extension was covered in “The PEC Review: Page Speed,” a previous Practical eCommerce article.
Let’s look at the basics of using Page Speed. For Firefox 3.6 and above, you first need the Firebug extension, which is free and easy to install. Once you have installed Firebug and Page Speed, do the following steps.
-
In Firefox, determine the key pages on your site that you want to evaluate.
-
Go to Tools menu > Firebug > Open Firebug.
-
Click the Page Speed tab.
-
Click Analyze Performance.
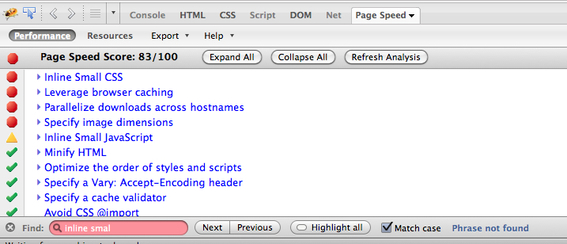
The Page Speed results evaluate your page for about 30 criteria. With each item, you can click to see detailed information from Google. The issues having the strongest impact on your page’s speed will be shown with a red bullet. Let’s look at some of items that are relatively easy to change and can have the biggest payoff for improving your page speed.
Page Speed Plug-in.
Key Page Speed Factors
-
Image Optimization. Reducing the size of image files has been a good practice since the early days of the web. Make sure your images are sufficiently compressed, and be sure to specify image dimensions in your HTML code. Without those dimensions, a web browser needs to work harder to render a page.
-
CSS and JavaScript references. Web pages have evolved from being simple HTML documents to having a range of embedded resources like cascading style-sheet information, scripts, third-party applications, and more. You don’t need to be obsessed with optimizing all these resources, but if you can set them up efficiently, your page speed should improve.
Consolidating the number of external JavaScript and CSS files is generally a good thing. When practical, it is better to force a browser to load fewer files. The Page Speed tool will recommend reducing the number of external CSS and JavaScript files that have very small bits of code. You can either consolidate these files or move some of the styling information directly into your HTML files.
-
Minify HTML and CSS. “Minification” refers to reducing all the extra space and unnecessary characters in your source files. All those blank lines you have added to your HTML — as well as superfluous comments and other extraneous characters — can add up. If you are using a templating system to build your sites, a few tweaks to your templates can produce positive results.
-
Browser caching. Your web server software can send information to web browsers to help them cache information and operate more efficiently. For most web server platforms, like Apache, you can adjust the “Expires” or “Cache-Control” header attributes for the resources you are sending. You might need to consult with your hosting or ecommerce provider to make these kinds of adjustments.
The Page Speed tool will reveal many other factors. As long as you don’t see a lot of red bullets, you should be in good shape. There is a good chance that with some minimal effort you can measurably improve the speed of your site.
Further Analysis With Google Analytics
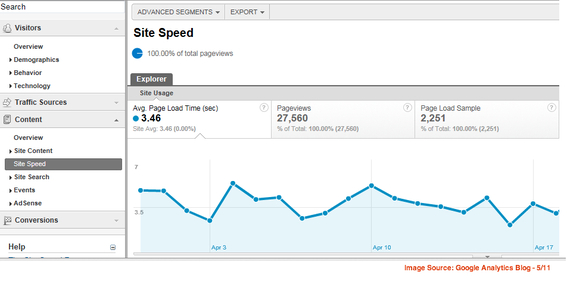
In May 2011, Google launched a site-speed reporting component as part of its new version of Google Analytics. You can activate this new tool, in the new version, if you click “New version” at the top of any Google Analytics page.
Site Speed analytics.
To utilize the site speed reporting, add _gaq.push(['_trackPageLoadTime']); to the Google Tracking code that appears on each page of your site. This piece of code is shown at line 5, below.
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
With this additional line of code added, Google Analytics will begin reporting the load-time of your pages. It much more detailed than Webmaster Tools. You can filter your report to see the load time in different browsers and from different geographic regions.
Other Areas for Speed Improvements
Many of the page speed factors rely on how your site is coded. If you have a template-driven ecommerce site, there is a good chance that by changing a few key templates you can address many of the issues that appear across your site.
Here are some other areas you can look at for speed improvements.
-
Be aware of changes. Make sure your web developer or ecommerce provider is aware of Google’s recommendations, and has taken steps to ensure fast loading pages. Google describes these changes, and makes recommendations for improving page speed, at “Measure Page Load Time with Site Speed Analytics Report.”
-
Monitor hosting environment. Access other factors in your hosting environment that contribute to the speed of your site, including traffic on your server and number of other sites hosted there.
-
Look at the platform. Some ecommerce platforms are faster than others. If you are concerned that the underlying code of your platform is slow, assess other sites that use the platform and see if they also have sluggish performance.
-
Test your host. If you believe your server — or, hosting company — is slow, post one of your pages and the related resources on another server. Then, run some speed tests and see if you notice a difference.
-
Upgrade host when necessary. Has your site traffic grown considerably over the years? It is possible that the $10-a-month shared hosting account no longer has the resources needed to serve up your site. Your site might work, but the performance could be sluggish as your site is competing for a limited number of resources. Consider upgrading your hosting account as your site and business grows.
Conclusion
The delivery of websites continues to become more complex. Utilizing good practices in your page coding and in managing your hosting setup are important components to your site’s success. These practices help with search engines and, more importantly, in creating a website that loads quickly and works well for your customers.