
Among the first decisions for improving a mobile ecommerce site is to decide its purpose. Is the site primarily a relationship builder or a transaction closer?
My first suggestion for optimizing your website for mobile devices is to visit your local smartphone store. Target, Best Buy, Walmart, AT&T — you name it — your local phone store is the one place you can quickly experience your site across the myriad of devices. Certainly emulation software such as BrowserStack is helpful. But nothing replaces the experience of clicking through your site, and your competitors’, on a physical device.
Start with the oldest, least sophisticated Android phone you can find in the store. Browse your site. Try to buy your three best-selling products and your three most complicated products. Try to search and check out. You’ll quickly experience the pain (and maybe joy) of your shoppers.
Once you’ve cycled through an Android device or two, move to the oldest iPhone. Testing on the least-sophisticated devices is essential as consumers are holding on to their phones longer. The oldest phone in the store is likely the most common among your shoppers.
After cycling through your site, turn to your top competitor. What is that site like on a mobile device? Does it provide an experience that’s different (i.e., better) from desktop? Does it take advantage of smartphone features, such as the camera or location info? Does it make checkout easier by integrating with Apple Pay or other hosted payment platforms?
Ask Google
Google is part of the shopping experience for 90 percent of your visitors. Paid and organic traffic, reviews, background info — Google plays an outsized role in your mobile shopper’s journey.
Thus it’s important to use Google’s tools to understand what’s working (and what’s not working) with your site and your competitors’.
Use Google Lighthouse to detect what Google’s algorithms like and dislike about your mobile site. Then run your competitors through the tool for the same reasons. Don’t just run the home page. Run one of your site-search-result URLs along with a product page. Note weaknesses and add them to your wish list of features.
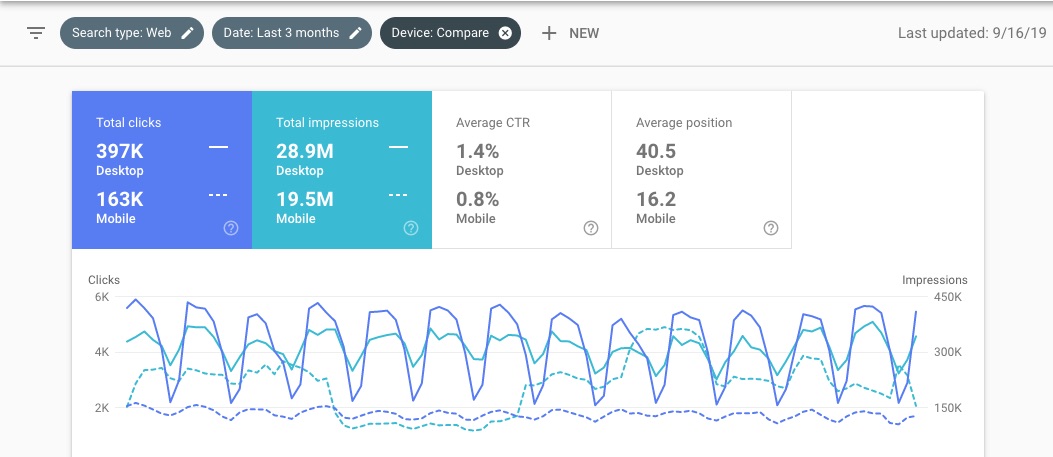
Review, also, how Google ranks your site on mobile and desktop search results. Unbeknownst to many, the rankings (and impressions and clicks) are different. I’ve seen mobile sites with double or triple the organic search traffic to a particular category versus desktop — and vice versa. Review these metrics for your site in Search Console, at Performance > Search Results > Device Compare.

Google’s rankings for mobile and desktop search results are different. The clicks, impressions, and average ranking position for each are disclosed in Search Console, at Performance > Search Results > Device Compare. Click image to enlarge.
Decisions on Mobile
Knowing your mobile site’s pain points, it’s time to make some critical decisions.
- Completely redesign or make incremental changes? This is a gauge of how much work your overall site (mobile and desktop) might need. If your desktop site looks modern and is competitive, you might require only an incremental change for your mobile pages. If your desktop site is dated, it might be worth redesigning your overall site in one swoop.
However, I generally avoid full redesigns. Instead, I try to make incremental mobile improvements first. Then, once I know how mobile visitors react, I’ll move to the desktop version.
- Does your mobile site have the same functionality as the desktop version? The answer for most responsive designs will be “yes.” However, mobile sites can serve a different purpose, such as more of a catalog or more of a marketing microsite, rather than a comprehensive ecommerce site. Consider reprioritizing categories and pages on mobile based on the priorities of your company or brand.
- Does your mobile site build a relationship or, instead, close the transaction? Consider where your mobile visitors are in the buying journey. It’s typically the relationship stage. Hence understand how to build a relationship via account formations, push notifications, and email signups. For most small companies, relationship-building is the priority for mobile, not conversion.
Mobile Options
Modern ecommerce platforms offer responsive mobile-optimized templates. Some include tools to build customized responsive sites, beyond templates.
For most ecommerce sites, however, customization is not necessary. Seek out a new platform if your current site needs a breath of fresh air and improved features. Replatforming is a significant decision and is likely only for dated sites, those built seven or eight years ago.





