Web graphics, particularly photos, are beginning to evolve. But more change is needed as the requirements for both speed and beautiful design intensify. A new, royalty-free format hopes to provide faster loading images without sacrificing image quality. At the very least it has sparked a debate that could push web graphics forward.
Here is the challenge. On the one hand, site owners — particularly ecommerce site owners — want to produce attractive websites that build trust (since better looking sites convey professionalism and trustworthiness) and ultimately lead to more conversions. This is particularly true for product photos or how products will impact lifestyle.

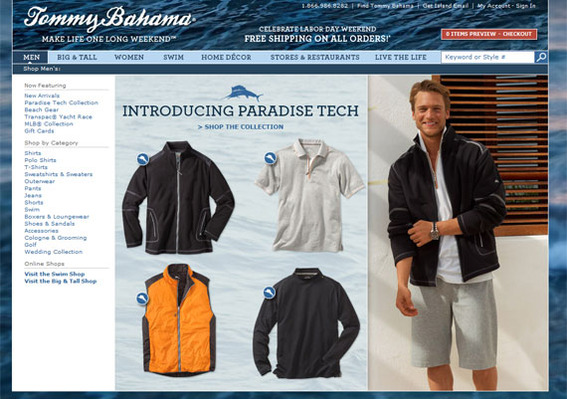
The popular Tommy Bahama brand uses large attractive images to help sell its products.
On the other hand, site owners want to have web pages load very fast, so that users — potential customers — don’t have to wait.
These two desires — beauty and speed — are often in conflict since large, attractive images can take some time to load.
JPEG and PNG Now
Two image formats, JPEG and PNG, tend to dominate website development. PNG files offer a much better image quality, superb alpha-channel transparency, and tend to be smaller than JPEG files for manipulated images, meaning images that have be extensively modified or created entirely in a graphic program.

This diamond pattern was made completely in Adobe Photoshop and is indicative of PNG-24 web graphics. It is just 4.774K.

This is the same diamond pattern saved as a medium-quality JPEG. It is 12.31K. A similar, low-quality JPEG came in at about 9.5K, but was too low of a quality to be considered useful.
Unfortunately, PNGs of photographic images, including product images, tend to be larger than a similar sized, albeit lower quality, JPEG image, unless that photo has had significant modifications, which is often not the case for product imagery.
As a result, JPEGs have been and are the best choice for product or lifestyle photography for most websites, but they still do not offer the perfect balance of beauty and speed.
WebP
Last year, Google introduced the first real improvement to web graphics since the PNG began to replace the older and inferior GIF format in 1996. This new web format is called WebP (pronounced weppy), and according to a Google study of some 900,000 web images, WebP pictures tend to be 39.8 percent smaller than comparable JPEG pictures. The improvement in image compression is thanks to what Google calls predictive coding during the image encoding process.
“Predictive coding uses the values in neighboring blocks of pixels to predict the values in a block, and then encodes only the difference (residual) between the actual values and the prediction,” Google said. “The residuals typically contain many zero values, which can be compressed much more effectively. The residuals are then transformed, quantized and entropy-coded as usual. WebP also uses variable block sizes.”
Google’s effort to advance web graphics and strike a better balance between site performance and aesthetics is good, and WebP does offer an evolutionary step in the proper direction — enough so that site owners should consider using WebP.
If, in fact, WebP images are about 40 percent smaller than same quality JPEG images, web pages using WebP might significantly quicker depending on the number and size of photos used.
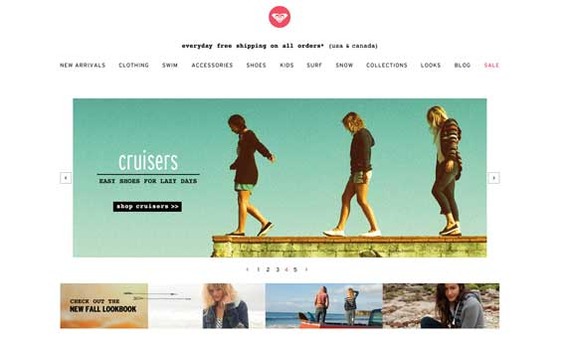
As an example, a test of the Roxy home page, found that the site had more than 1,600K of JPEG images to load. While the site’s developers have done an excellent job of optimizing those images, switching to the WebP format could reduce that the image files to approximately 974K.

Roxy could speed up load times with WebP.
WebP Still Faces Challenges
At the time of writing, only two important web browsers — Chrome and Opera — support the WebP format natively. Plugins are available for Microsoft’s Internet Explorer, but Mozilla, which develops the popular Firefox browser, has flatly refused to support WebP, arguing that its quality and features are not yet up to the JPEG standard.
As a result, site owners that wish to use WebP, will have to offer some form of a fall back to JPEG. While this require some discussion with designers and developers, it is feasible to provide WebP images to capable browsers and JPEGs to all others, thus getting the benefits of WebP’s smaller file sizes without alienating Internet Explorer, Safari, or Firefox users.
Final Thoughts on WebP
WebP is an evolutionary step toward improving the balance between graphic quality and file size for web images. The format certainly has its challenges in terms of browser support, but as more site owners embrace the format and enjoy its associated speed improvements, that is likely to change.
Supporting WebP now will require additional development, since a fall back JPEG should be provided. But WebP’s promise might make this worthwhile.