It won’t be long before everyone is subject to the new, wider Twitter layout. Up to now, the new layout has been optional and Twitter users could switch back to the old settings. Though no firm date has been announced for the transition, Twitter indicates it will take place soon. Here’s the message I received when I logged into the narrower layout option:
Notice about upgrading to New Twitter.![]()
With Twitter’s efforts to increase advertising, its motive for the layout change was, in my view, to influence Twitter users away from use of third-party services such as TweetDeck and HootSuite — where users of those services never see Twitter ads — by offering a more robust interface, which would presumably lessen the appeal of the third-party services to begin with. To the chagrin of many graphic designers, custom backgrounds created to fit the narrower layout will become obsolete. Except for only the widest screen resolutions, the space allotted is too narrow to accommodate these designs.
Formerly, the emphasis focused much more on the area to the left-hand side of the main column and most custom designs took advantage of that space. The new layout does not provide as much room to place information on either side of the main columns, and instead puts the emphasis on the avatar and biographical sections. The avatar can now be as large as 128×128 pixels, and I would recommend fully using those dimensions. In fact, the avatar can become the fulcrum around which a new design is built.
The new design parameters include the following:
- New Top Toolbar. A toolbar across the top that is 40 pixels tall and spans the entire length of the web page.
- Additional Vertical Space. 20 pixel tall space between the toolbar and the top of the two columns.
- Increased Visual Transparency. The new, wider right-hand column is semi-transparent (about 70 percent transparency), which means that it’s possible to see the background image. This may factor in as a design consideration.
- Varied Width for Right-hand Column. The left-hand column is a constant 540 pixels in width, but the right-hand column width varies based on the browser window size and screen resolution. At its widest, the column defaults to 500 pixels.
- Variations in Horizontal Width. The spacing to the right and left of the columns varies based on the resolution and size of the browser window.
Given these considerations, from a design perspective, the wider the screen resolution the better. Most new computers offer very wide resolutions — some as wide as 1680 pixels. But, not everyone has a new computer. And, now there are tablet computers on the market with narrower resolutions. The iPad, for example, has a resolution of 1024×768 pixels. A happy design medium might be 1280×800, which is the size offered by many laptops. Unfortunately, there is no one-size-fits-all solution.
Many developers have offered design suggestions for the new layout. Here is a list of resources:
- “Customize Your Background for the New Twitter.“ This post from Mashable describes in detail the elements of the new layout and provides a list of design resources.
- Photoshop Templates. There are a number of Photoshop templates built for the new layout that designers can use in crafting designs. The best I found come from WebDesignShock. You can download the templates by clicking “Download the new Twitter layouts” at the bottom of the post.
- Design Inspiration. Social Identities offers several examples of designs built for the new layout. These include the designs, below.
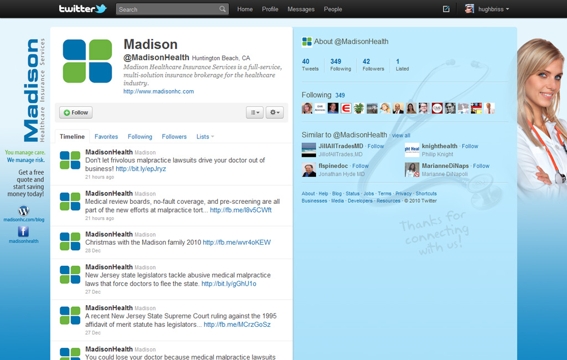
Example 1: Twitter background for MadisonHealth.
Example 2: Twitter background for consultant Jay Baer.
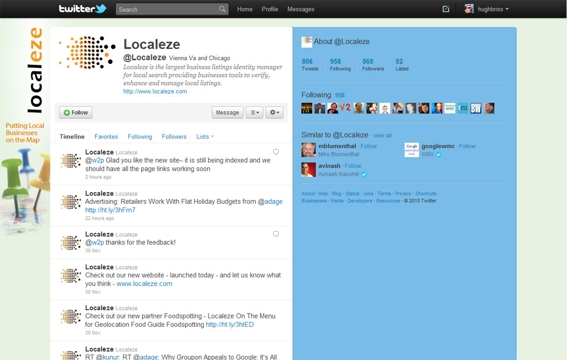
Example 3: Twitter background for Localeze.
Even if you lack the Photoshop skills necessary to create a new design, several online options are available.
- TweetGotBack.com is a site that offers dozens of patterned backgrounds. Simply choose the background you prefer, then click “Apply the design” button. The site will ask for your Twitter login credentials. Once those are supplied, it will implement not only a new background, but a complimentary color palette as well.
- Themeleon by COLOURlovers is a site recommended by Twitter that functions similarly to TweetGotBack.com, but which offers more customization options.
- Hugh Briss is a blog that offers lots of information on designing both for Twitter and Facebook. The designer also offers custom Twitter background creation services and some free Twitter backgrounds, too.
Summary
While I appreciate the features provided by the new layout, it does present some design challenges. And I doubt that many veteran Twitter users will actually transition away from preferred third-party apps back to Twitter itself.





