There are hundreds of studies on the subject of shopping cart abandonment. Companies offering recovery-type services often rely on these statistics to tell us how their products can help. What are missing from the big picture, however, are the various reasons for abandonment. This is data that requires true interaction, via online shopper surveys and comments.
While shipping-cost shock is still a major reason for people jumping ship mid-order, what we don’t hear a great deal about are shoppers who feel forced to leave a store because they cannot figure out what to do next. Online retailers and developers are making the assumption that customers shopping their site know what they’re supposed to do after adding products to their cart.
Four Common Checkout Methods
There are four primary options online stores use after a shopper has clicked the “Add to Cart” button:
- Mini Cart or Subtotal Display. The page reloads and a minicart or subtotal display (usually at the top of the page or in the upper-right column) is updated.
- Page Reloading. The page reloads, and text appears showing X quantity is now in the cart.
- Directing Users to the Shopping Cart. The customer is taken to the cart page, where they are shown that the product was added successfully.
- Directing the User to Checkout. The customer is ported immediately to the checkout process.
There are pros and cons to each of the above, even if the store sports a “minicart” in conjunction with another action. The key is to implement true guidance, because a frustrated customer rarely wants to do business with you.
1. Mini Cart or Subtotal Display
This feature reminds customers, constantly, what’s in the cart and/or the current subtotal. It is accompanied by a cart and/or checkout button. It is key to make sure the function is clearly visible, and includes checkout and cart buttons that stand out from the standard navigational and action buttons throughout the site.
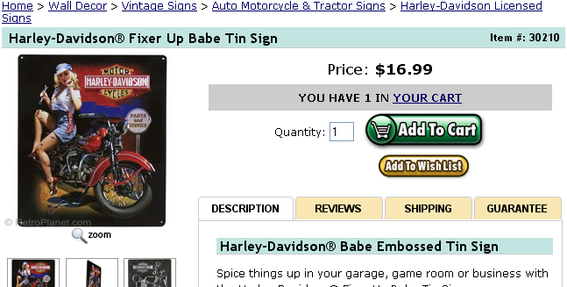
2. Page Reloading
In this case, the page simply reloads. Typically “In Your Cart: X” displays. However, this content is often lost. By using cascading style sheets (CSS) or graphics to display the update in a colorful way, however, what’s required to check out becomes more apparent. Be sure to include a link to the shopping cart as well so customers can remove items or update quantities.

Sample of a ‘page reloading’ type of checkout.
3. Directing Users to the Shopping Cart
By loading the cart page it’s clear that the product was added, but it also takes the shopper away from a “shopable” page. Even if full site navigation is included, there’s nothing else to click on in relation to the product that was just added (such as related products). If you use this method, be sure to include a “Keep Shopping” or “Back” button that returns the customer to the previous page. As an alternative, you could also display related items or accessories on the cart page.

Sample of a ‘Keep Shopping’ button on checkout page.
4. Directing the User to Checkout
Sending the shopper directly to the checkout process isn’t ideal unless you sell only a handful of products or have restrictions on the number of items a shopper may purchase. This option promotes the concept of single-click buying, which tells customers you don’t expect them to purchase more than one item.
If you must use this option, be sure to include a link back to the cart and/or other pages. As well, be careful about eliminating all navigation on checkout pages. While it seems it would keep the shopper in the checkout process due to less distractions, customers still need a means to buy more products and/or adjust quantities. If your store supports customer logins – which is commonly the first step of checkout – make it clear they can still keep shopping with a clearly marked button.
Summary
By focusing on the needs of all potential shoppers (both seasoned and newbies) you increase your chances of converting them into actual customers. Remember, the conversion process starts the minute they land on any page of your store, and that includes helping them when they’ve taken the first step to tell you they want something–by adding it to their cart.