Google Chrome just announced important changes that could impact ecommerce sites.
The changes address “mixed content” on a web page. Beyond text, a typical web page includes images, audio files, and videos. Those additional non-text resources frequently load as HTTP requests, not HTTPS. The dual requests are mixed content. HTTP requests pose a security risk, which Google is aiming to correct in the upcoming changes.
Chrome 77 is the current, stable version. The changes will occur over three months, as follows.
- In December 2019, Chrome 79 will provide a user setting to override the default changes coming in Chrome 80 and 81, which are planned for January and February.
- In January, Chrome 80 will force the upgrade of audio and video resources to use HTTPS. If they don’t load as HTTPS, Chrome will block them. Users can unblock with the setting introduced at Chrome 79, but the navigation bar will nonetheless display a “Not Secure” warning for insecure resources.
- In February, Chrome 81 will force upgrade images to HTTPS. If they don’t load as HTTPS, Chrome will block them, and, again, users can unblock.
In this post, I’ll review steps to ensure the changes do not affect your ecommerce sales come January.
Detecting Mixed Content
Any site, ecommerce or otherwise, should load as HTTPS. I’ve explained the steps to do this at “How to Migrate an Ecommerce Site to HTTPS.”
Mixed content poses privacy and security issues for end users because it can leak information to a potential attacker. Most browsers automatically block code-executing resources such as scripts and iframes. But images, audio, and videos remain unblocked. This will change starting in January.
The Chromium Blog addressed the issue in an Oct. 3 post.
Browsers block many types of mixed content by default, like scripts and iframes, but images, audio, and video are still allowed to load, which threatens users’ privacy and security. For example, an attacker could tamper with a mixed image of a stock chart to mislead investors or inject a tracking cookie into a mixed resource load. Loading mixed content also leads to a confusing browser security UX, where the page is presented as neither secure nor insecure but somewhere in between.
You can easily spot check if your site has mixed content. Browse your pages and look for the lock icon 🔒 in the address bar. It changes to an information icon (“i”) when there is mixed content.
You can obtain a list of the mixed content resources by typing “mixed-content:” in the search box under the Network tab of Chrome Developer Tools.

Obtain a list of the mixed content by typing “mixed-content:” in the search box under the Network tab of Chrome Developer Tools. Click image to enlarge.
Checking each page manually is not feasible for most ecommerce sites. Screaming Frog, DeepCrawl, and similar crawlers can do it for you.
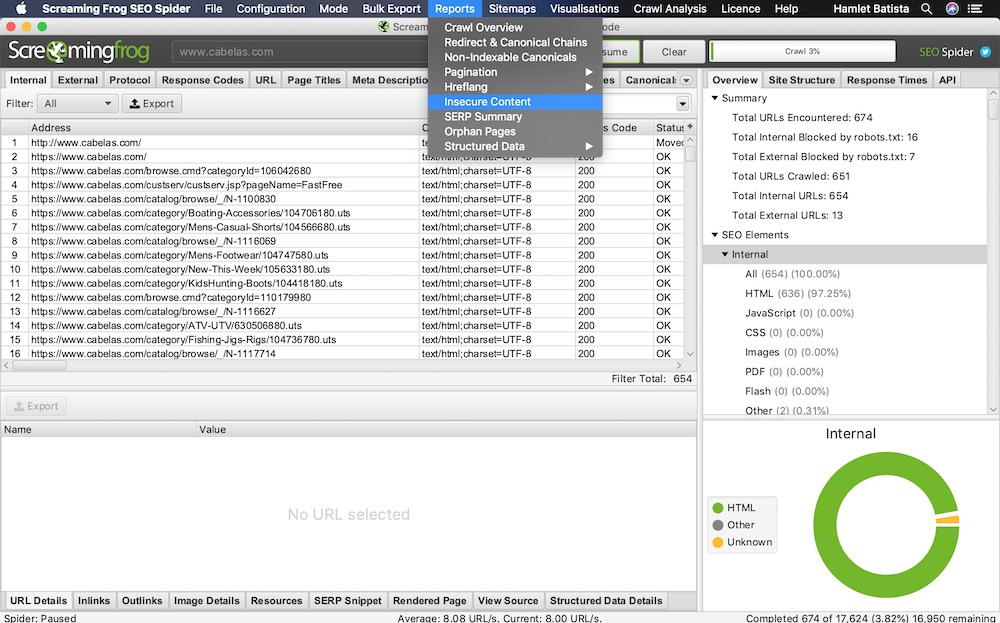
To detect in Screaming Frog, crawl your site and then go to Reports > Insecure Content. This will list the resources that load insecurely.

In Screaming Frog, go to Reports > Insecure Content for a list of resources that load insecurely. Click image to enlarge.
Screaming Frog and other crawlers can only check pages that are linked from your site. They won’t add items to your cart or follow the checkout funnel. For that, follow the checkout funnel manually, observing the lock or information icon in the address bar.
How to Fix
You have a few options to fix mixed content. If your site doesn’t load images, audio, and videos from third-party sites, you can simply make all resources URLs relative. For example, use /image/productA.png instead of http://www.sitestore.com/image/productA.png. Relative URLs will always resolve correctly.
If you host these resources in third-party sites without HTTPS being enabled, consider making copies, loading them from your site, and updating the links accordingly.
Another option is to set up your web server to use a content security policy, which tells a web browser what is permitted and what isn’t.
There are many potential directives in a CSP. In this scenario, we are interested in “upgrade-insecure-requests.” When the web server specifies this directive, the browser forces all resources to load using HTTPS via an HTTP response header, as in:
Content-Security-Policy: upgrade-insecure-requests
However, many old browsers, such as Internet Explorer, do not support the feature. (Mozilla published a list of compatible browsers.)
The last option is to fix the links at their source manually. This requires (a lot) more work, but it avoids browser compatibility problems.
Recommended

Remembering Hamlet Batista
February 8, 2021