There is more to search engine optimization than keywords, titles, meta descriptions, and H1s. In this post, I’ll address three valuable, and often overlooked, SEO opportunities for ecommerce sites: PDFs, store locators, and product images.
PDFs and PDF Viewers
Many ecommerce sites host a decent number of PDFs. You might not think that there is SEO value in them, or even know where to start if you wanted to optimize them. But, you’d be wrong to ignore them. Let me show you.
PDF is the typical digital format for product information sheets, user manuals, and catalogs.
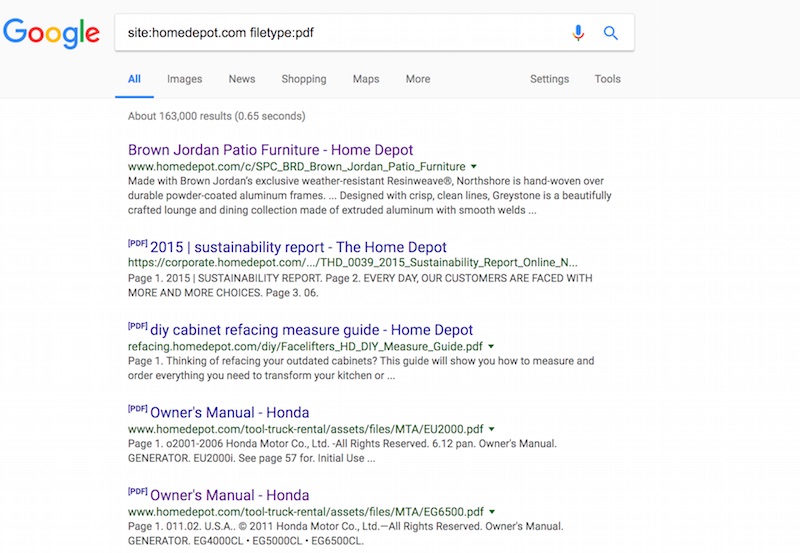
You can find how many PDFs Google has indexed for any site by searching with:
site:sitename.com filetype:pdf.
—

Search site:sitename.com filetype:pdf for any site to see PDFs indexed by Google. The Home Depot has 163,000 PDFs indexed at the time of this writing.
These PDFs accumulate valuable links like any other web page, and could help the SEO of the site if optimized correctly.
For example, a PDF guide from Home Depot for a smoke and carbon monoxide alarm has eight backlinks, according to Ahrefs, a backlink checking tool.
Sadly, like most PDFs, it doesn’t have any links back to the site. The backlinks help the PDF get indexed and ranked, but they don’t benefit the rest of the site. When users find the guide in the search results, those visits won’t be tracked in analytics. There won’t be a way for them to navigate to the rest of the site and potentially order other products.
The best way to optimize the PDFs to benefit overall site traffic is to use an HTTP canonical header and choose one of two options:
- If the PDF is a duplicate of information already available on the site, for example a product information sheet, set the PDF’s HTTP header canonical to the page that it is duplicating.
- If the PDF has no HTML equivalent, add a PDF viewer and canonicalize the page to it.
The choice of canonicalizing to a PDF viewer requires a bit more explanation.
The main advantage of a PDF viewer is that you can add your site navigation and analytics tags, and enable users (and search engines) to follow links and navigate your site. The HTTP header canonical effectively replaces the PDFs on the search results and replaces them with the canonical URLs.

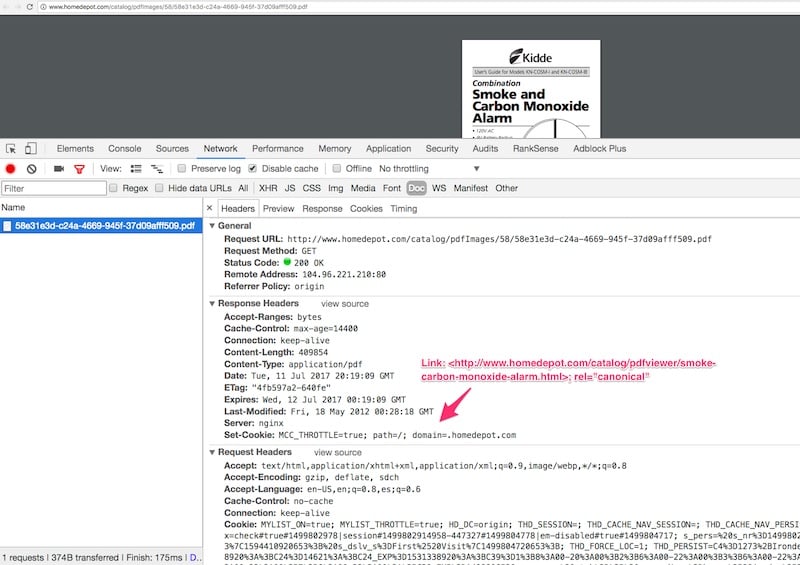
You can verify that the HTTP canonical header is set up correctly using Google Chrome Developer Tools.
ViewerJS is a popular open source JavaScript-based PDF viewer. Some sites host their PDFs and media files with third party vendors like Scene 7 and Endeca.
Make sure your vendor supports cross-domain HTTP canonical headers so you can get the SEO value out of your PDFs. Scene7 explains this in, ironically, a PDF. It addresses adding canonicals to images, which Google does not support, but the instructions apply to PDFs.
Store Locators
Store locators are another opportunity to drive nearby mobile users. But traveling around the country and pulling out your phone to see if the store locator is working correctly is very unpractical (and expensive). Fortunately, you can use Google Chrome’s powerful emulation features, to virtually travel anywhere in the world.
Let me explain the steps to use this fascinating feature.
First, I’ll review the store locator from a mobile user’s point of view, and then also check if the stores are ranking high in Google Maps.

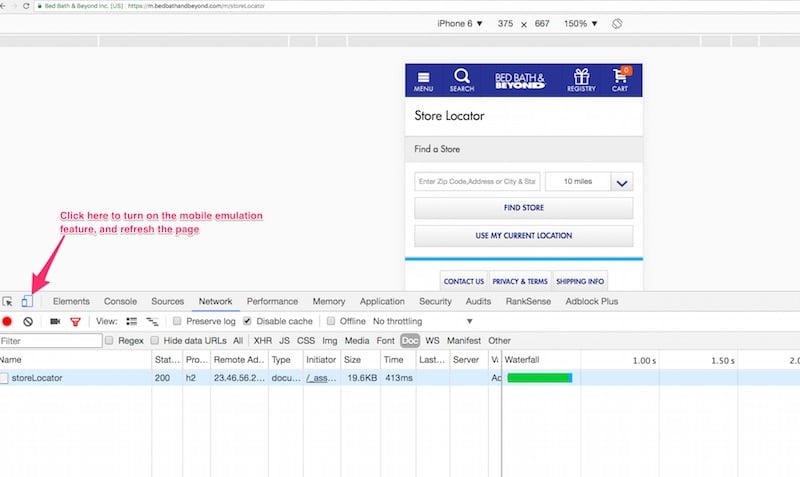
Using Chrome’s Developer tools, we can see a mobile user’s point of view.
You can access Google Chrome Developer Tools under View > Developer > Developer Tools.
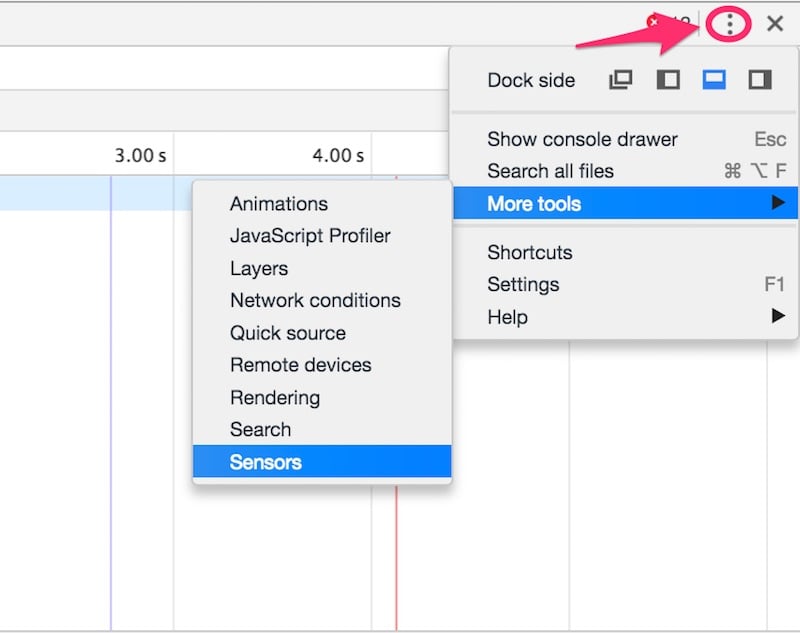
Next, I’ll pretend to be in San Francisco by clicking the three vertical dots, and then More tools > Sensors and setting my location to the coordinates of San Francisco.

Click on More tools > Sensors to set your location to San Francisco, as long as you know the coordinates.
—
You can simulate being anywhere in the world as long as you know the coordinates, or you can select one of the predefined ones.
Next, I’ll obtain a list of the Bed Bath & Beyond stores in San Francisco from that company’s website.

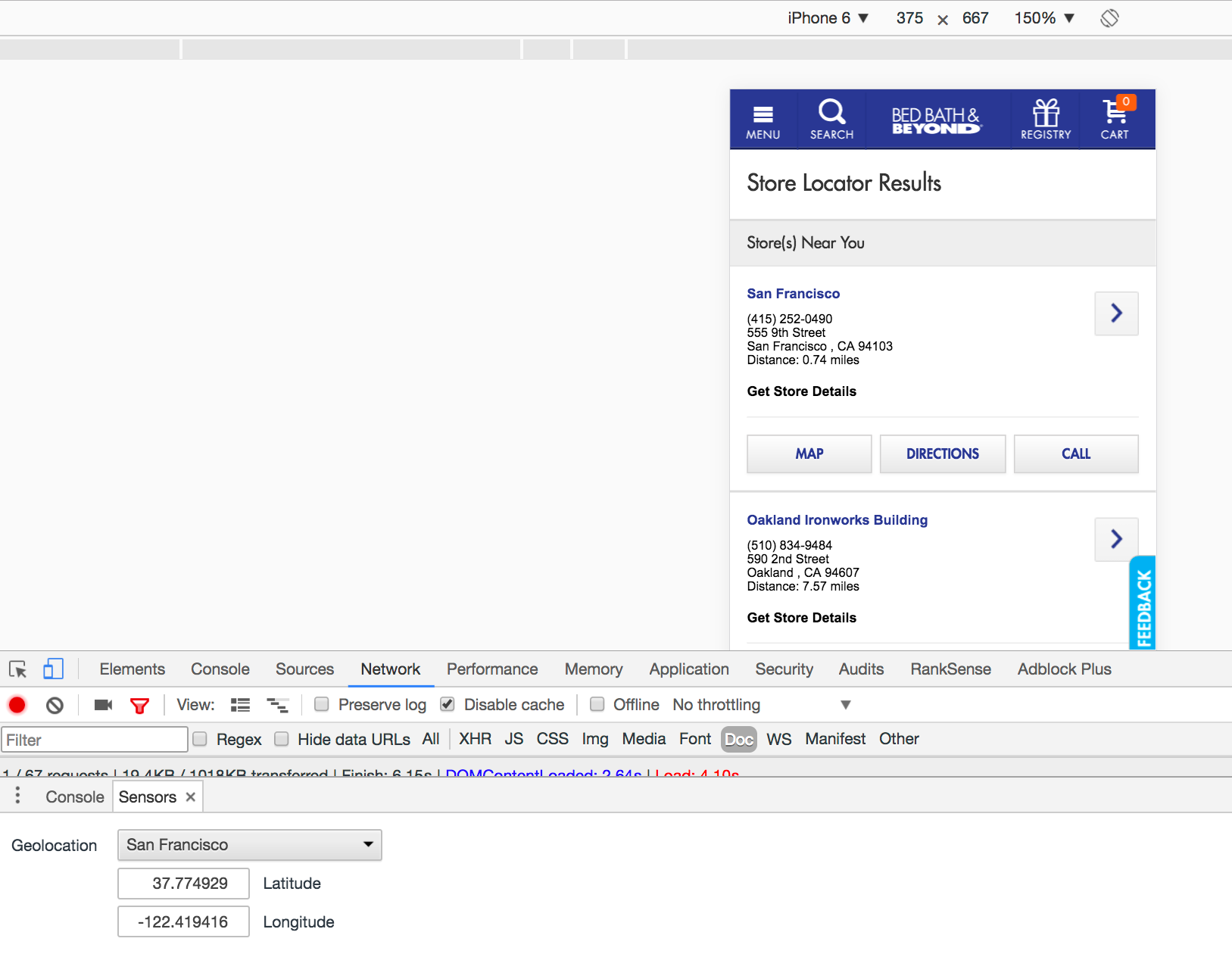
Using Developer Tools, we can search for the closest store as if we were using a mobile device.
—
The closest San Francisco store is on 555 9th Street. Now, let’s see how the store ranks in Google Maps. The branded searches are the easiest to rank.

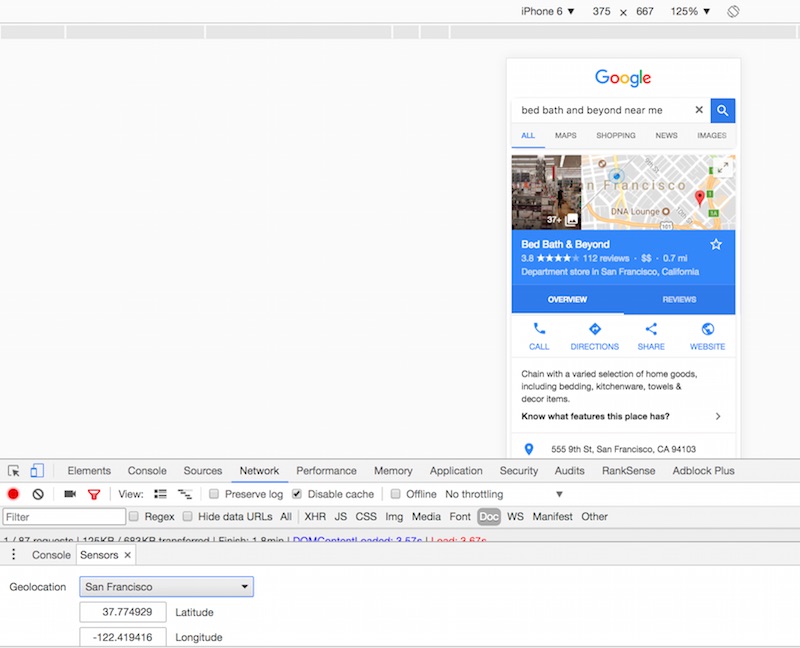
By performing a Google search on a mobile phone, we can see how the store ranks in Google Maps. This search result also includes a Knowledge Graph for this Bed Bath & Beyond location.
I searched for “bed bath and beyond near me.” Google provided the closest store as listed by the store locator. Having Google My Business listings for each store should be enough to rank for navigational searches like these.
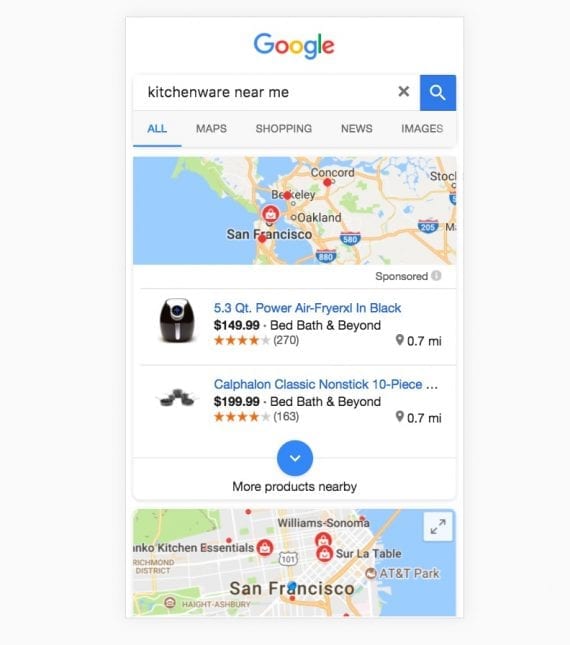
But what if I perform a non-branded search, such as “kitchenware near me”?

Performing a non-branded search like “kitchenware” shows less conclusive results.
Bed Bath & Beyond products show up as sponsored listings, but no locations show up in the organic results, not even if the results are sorted by distance, where Bed Bath & Beyond is clearly closer than the competitors.
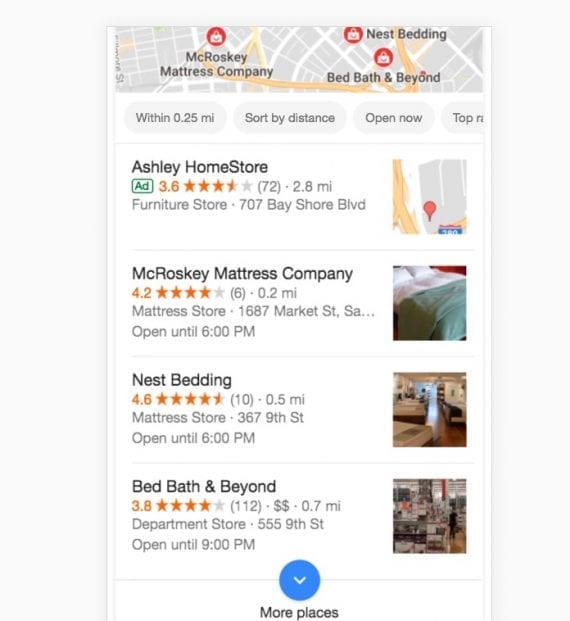
That’s because Google is prioritizing keyword relevance over proximity, for stores that include “kitchen” in the label. If I search for “bedding near me,” I do see Bed Bath & Beyond ranking third — two competitors have closer stores.

When searching “bedding near me,” Bed, Bath & Beyond ranks third because two competitors have closer locations.
To improve your local store rankings, follow these tips, which many of the top-ranking stores use.
- Provide a web page for every store using a hierarchy of /country/city/store. Googlebot should be able to crawl every store by following links, starting from the home page.
- Make each store profile unique and valuable. List all relevant information, such as hours of operation, phone numbers, map of the location, and reviews.
- Annotate each store profile with rich snippet markup. This will help you get a nice Knowledge Graph panel, like the one from Bed Bath & Beyond shown above.
- Verify all your stores in Google My Business using the bulk upload feature. Download the sample template, and make sure to provide all the required info.
- Research how users are searching for your business, and use that to guide your ideal title tags. For example, as noted above Bed Bath & Beyond is missing out on organic listings for “kitchenware near me.”
Product Images
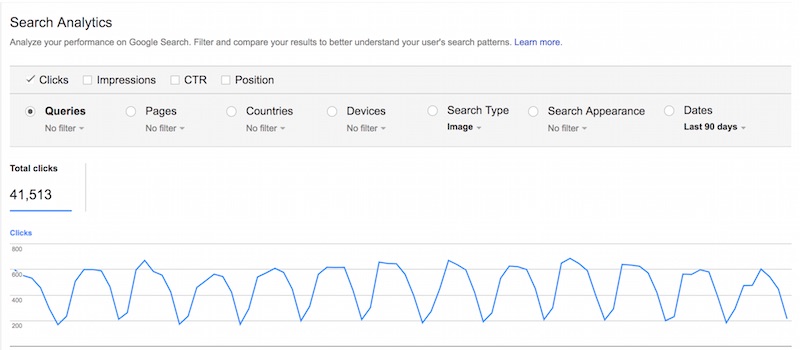
Google image search represents as much as 10 percent of total search visitors to many ecommerce sites. Track image search visits in Google Search Console, under Search Traffic > Search Analytics, and select Search Type: Image.

Track image search visits in Google Search Console. Go to Search Traffic > Search Analytics > Search Type: Image.
But, how valuable are image searches? Aren’t image searches typically writers, bloggers, or speakers?
This line of thinking assumes that images only rank when people search in Google images. But Google often blends images with regular web search results. Also, Google image search is easier now, from phones, using the Chrome app. Think about a consumer taking pictures of a product on your competitor’s shelf, and using Google search by image to shop around for a better deal.
Optimize your images by following Google’s comprehensive steps.
- Avoid excessive text in images. Use CSS to overlay the text, instead.
- Avoid generic image file names, such as IMG0003.JPG, and use, for example, frying-pan.jpg instead.
- Use ALT text to describe what the image contains. It is important that all product images include the name of the product as ALT text.
- The content around an image can help search engines know a lot about what is it about. Alternatively, use the optional caption attribute in your image XML sitemaps.
Recommended

Remembering Hamlet Batista
February 8, 2021





