When we hear the word “conversion” we often think landing pages, category and product page layouts and overall navigation. Let’s not forget the final point of conversion: the checkout process.
The checkout page(s) are your last chance to seal the deal and complete a sale. The process itself can make or break the transaction. Confused shoppers may contact you for assistance, but they account for a small percentage of people who have difficulties. The majority of shoppers encountering checkout problems will simply abandon shopping carts and look elsewhere.
10 Checkout Strategies
Here are 10 key strategies for making the checkout process easy for even inexperienced shoppers.
-
Display steps. If your store uses a multi-page checkout, be sure to include steps on each page. This helps eliminate frustration by telling shoppers how many more steps there are. Ultimately, the checkout process should contain no more than three stepped pages.
-
Display payment icons. There’s nothing like completing most checkout fields only to find out the store doesn’t accept your preferred payment type. By providing this information up front, shoppers will be prepared and less frustrated.

Checkout steps and payment icons tell the shopper what to expect.
-
Put instructions where they matter. Forget about including all page instructions in a header. Few people will read them. Instead, place instructional text in the same area to which it applies.
-
Denote processing times. Many stores have a cut-off time for processing orders. By telling shoppers that orders placed after a certain time won’t ship until the next day, you can avert their frustration, especially when they opt for overnight shipping.
-
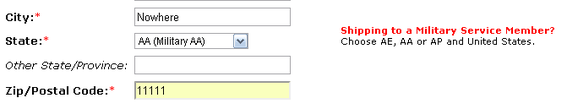
Explain military addresses. People are still confused about the address format for shipping items to servicemen and servicewomen. All military addresses are U.S. – regardless of deployment locations. Also, include state selections of AA, AE and AP.

Providing instructions next to appropriate fields helps lessen confusion and further guides the customer to a successful transaction.
-
Help with security codes. Show them where the CVV / CID is on their credit card. Don’t assume everyone knows where to find those 3- and 4-digit numbers.
-
Display a link to the shopping cart. During the initial step, be sure to give shoppers the opportunity to modify their shopping carts. This helps cut down mistakes, especially quantity-based issues (such as ordering two items when they meant to order only one).
-
Include any live chat links. If your store offers a live chat feature, include that information throughout the checkout process so customers can quickly get answers.
-
Clearly show errors. Display any errors in red, both at the top of the page and where the error is actually located. Don’t expect shoppers to hunt for the problem’s location. For example, if the credit card was declined, display the error at the top of the page and change the color of text for the payment fields to red.
-
Only required info should be required. Survey questions, order comments and gift messages should never be required. If customers want to tell you how they found your site, or that they experienced a problem, they will.
You should still be analyzing cart abandonment to help determine other problem areas. If you provide guidance, however, and require minimal effort from your shoppers, you stand to minimize cart abandonment.